[UX] Thumb Zone, Panduan Untuk Mendesain UI Mobile Apps
Membuat aplikasi untuk mobile devices memilliki tantangan sendiri. Untuk membuat aplikasi mobile, kita perlu memikirkan berbagai keterbatasan yang dimiliki oleh perangkat kerasnya, salah satunya adalah ukuran layarnya yang terbatas. Ukuran layar yang relatif kecil jika dibandingkan dengan monitor komputer ini menjadi sebuah isu yang harus kita perhatikan dengan baik. Apalagi mengingat sebagian besar smartphone saat ini menggunakan teknologi touchscreen untuk navigasi, kita harus memperhitungkan icon apa yang harus diletakan, dimana dia diletakan, dan konten apa saja yang harus ditampilkan dalam satu layar. Poin-poin tersebut adalah salah satu tantangan besar dalam mendesain sebuah mobile apps.
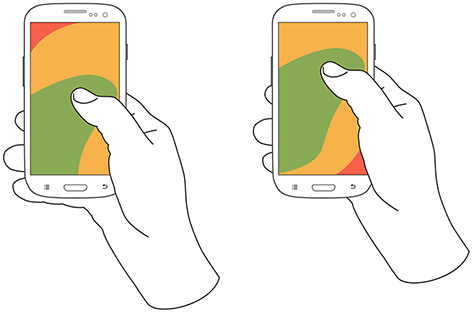
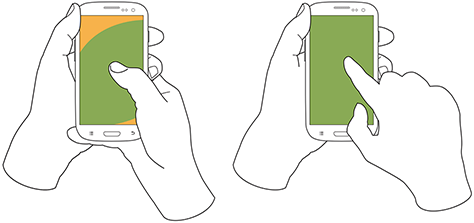
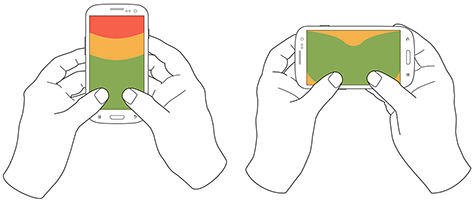
Untuk bisa mendesain apps yang baik, kita harus memikirkan bagaimana user berinteraksi dengan apps yang kita buat. Dari hasil peneletian (dari UXMatters.com), ada tiga kebiasaan user dalam memegang smartphonenya (untuk tablet berbeda kasusnya). Ada tipe yang menggunakan satu tangan dan melakukan input dengan satu jari (one handed), ada yang menggunakan dua tangan, satu tangan memegang handphone satu tangan untuk input (cradled), ada yang menggunakan dua tangan untuk input (two handed). Dari hasil penelitannya, ditemukan bahwa persentasi user memegang perangkat smartphonenya adalah 49% One Handed, 36% Cradled, dan 15% Two handed. Dari setiap behaviour user tersebut, bisa kita rancang sebuah area yang memudahkan user untuk memasukan input atau melakukan navigasi di apps yang kita kembangkan. Mengingat persentasi paling besar adalah one handed, maka penting bagi kita untuk memastikan apps kita friendly untuk one handed user.
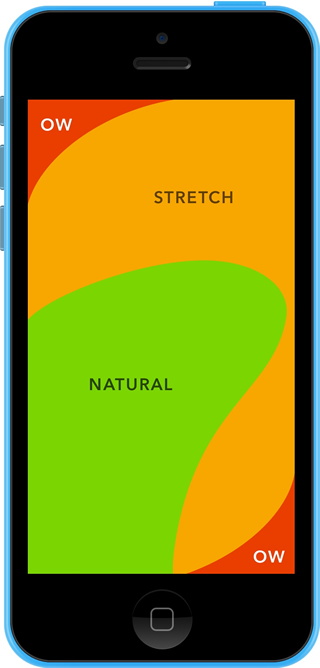
Ada aturan main untuk mendesain apps agar tombol dan konten yang kita buat mudah diakses oleh user yang bernama Thumb Zone. Scott Hurff, seorang ahli di bidang UX dengan pengalaman lebih dari 15 tahun membahas Thumb Zone dari beberapa aplikasi mobile dan menunjukan bagaimana UI dan UX sebaiknya dirancang. Dia mengambil contoh kasus navigasi yang kurang baik dari aplikasi Facebook Paper (tulisan dari Scott Hurff bisa dibaca di sini). Teori Thumb Zone ini menarik karena kita bisa mengatur peletakan icon dengan mengitui area yang mudah dijangkau untuk user. Atau jika kita merasa ada button yang akan jarang untuk dipencet, bisa kita letakan di area yang lain. Hal ini membantu kita membuat prioritas icon atau informasi mana yang penting untuk kita tampilkan di layar yang sangat terbatas.
Kita bisa menilai sebuah aplikasi mobile itu bagus atau tidak UX nya salah satunya dari penempatan button/icon dan konten di dalam aplikasi tersebut. Saya ingin mencoba memberikan contoh penerapan thumb zone yang diterapkan pada aplikasi.
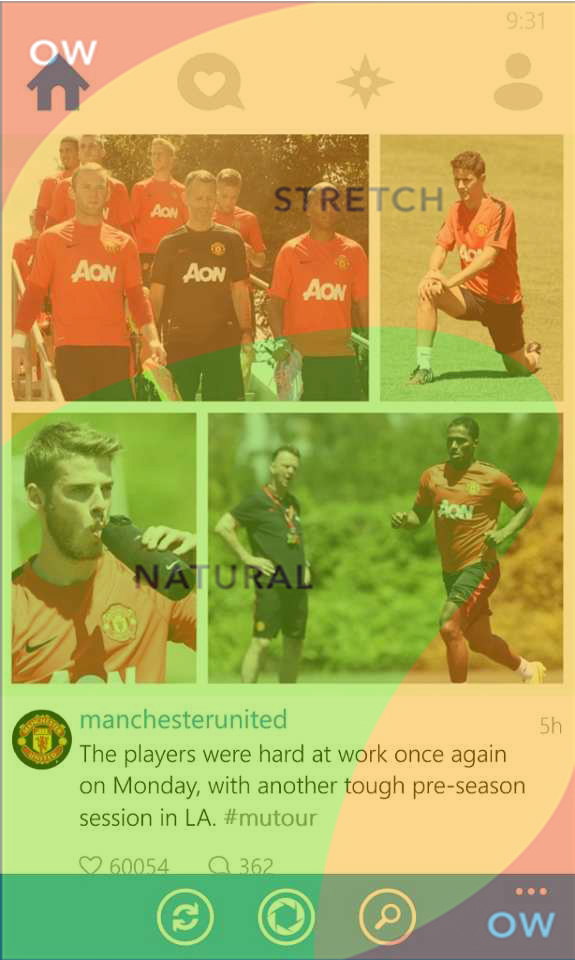
6Tag adalah aplikasi instagram untuk windows phone buatan Rudy Huyn. Developer ini cukup ternama di Windows Phone karena sering membuat aplikasi dengan UX yang luar biasa cantik. Dulu ketika Instagram official belum masuk di WP, 6Tag adalah andalan banyak user WP. Bahkan saya sendiri saat ini masih prefer 6tag dibandingkan yang official. Kalau kita mau membedah 6Tag dari sisi UX, sesuai dengan teori Thumb Zone, bisa kitap erhatikan bahwa tombol yang paling penting dari instagram diletakan di natural zone, yakni tombol untuk mengambil gambar dan untuk melakukan navigasi (scrolling). Tombol search adalah fitur yang cukup jarang digunakan, oleh karena itu berada di stretch zone. Lalu tombol menu tambahan (yang lingkaran ada tiga) diletakan di red zone karena termasuk tombol yang tidak jadi prioritas. Lalu kita lihat di atas ada empat buah tab yang berada di red zone dan stretch zone, tab ini bisa diakses dengan mudah menggunakan gesture swipe di layar, tanpa perlu klik tombol tersebut. Kalaupun harus klik, default ketika apps ini di buka berada di home sehingga tidak masalah berada di red zone juga.
Ketika mendesain Roly Poly Penguin, saya berusaha meletakan setiap ikan untuk berada di natural zone agar mudah dimainkan. Walaupun karena terkendala ukuran ikan, saya terpaksa harus meletakan beberapa di stretch zone. Salah satu peran penting thumb zone ini adalah ketika ingin meletakan tombol pause. Tombol pause bukanlah tombol yang sering dipencet sehingga saya menghindari meletakannya di natural zone. Namun tombol pause juga harus bisa diakses sehingga jangan sampai masuk ke red zone. Akhirnya diputuskanlah tombol pause diletakan di sisi kanan atas, di area stretch zone.
Semoga penggunaan aturan thumb zone ini bisa membantu meningkatkan UX dari aplikasi yang kita kembangkan. Thumb zone bisa kita jadikan patokan untuk meletakan button, icon, konten, dan berbagai elemen lainnya sesuai dengan prioritasnya. Apalagi kalau mendesain aplikasi untuk pengguna di Indonesia yang relatif ukuran jarinya lebih kecil dibandingkan orang Amerika, kita harus lebih hati-hati lagi dalam mendesain layout dari aplikasi kita.









Tinggalkan komentar