Mengatasi Variasi Resolusi Layar untuk Cross Platform Development
Salah satu tantangan dalam mengembangkan aplikasi atau game untuk perangkat mobile adalah resolusi layar yang berbeda-beda. Antara produk Apple (ipod, iphone, ipad), Android (smartphone dan tablet), Windows Phone, dan platform lainnya memiliki standar ukuran layarnya masing-masing. Belum lagi untuk satu merk, resolusi layarnya pun juga beragam. Jika kita membuat aplikasi, hal ini lebih mudah untuk diantisipasi karena kita bisa membuat elemen user interface yang relatif terhadap ukuran layar (yang tetap saja perlu penyesuaian). Namun bagi pembuat game, perbedaan ukuran layar ini tidak bisa semudah itu diatasi karena aset visual yang kita sediakan biasanya sudah memiliki standar resolusi tersendiri dan jika kita paksakan untuk mengadaptasi layar yang berbeda, yang ada gambarnya akan jadi stretch.
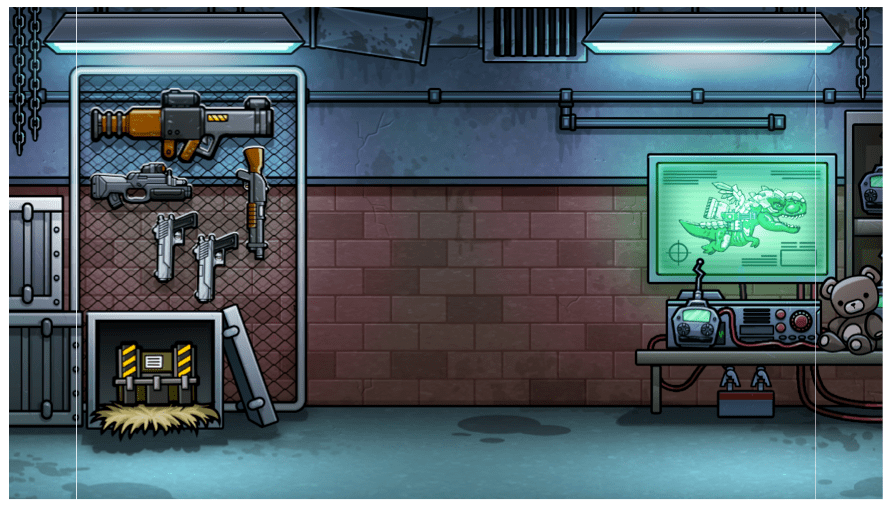
Beberapa minggu lalu, saya datang ke acara gatheringnya developer mobile di Bandung. Saya mendengar sharing yang cukup menarik dari Tepan (founder dari nightspade) bagaimana mereka menackle masalah resolusi layar tersebut. Mereka menggunakan teknik tambal sulam, atau gampangnya, menyiapkan aset tambahan untuk menyesuaikan bagian yang perlu adaptasi dengan ukuran layar tertentu. Ada bagian dari masing-masing platform yang bisa digunakan sebagai acuan yang disebut dengan “safe zone.” Untuk proses pembuatan gambar, awalnya dimulai dari bagian safe zone tersebut yang mana jika terdeteksi ada bagian yang kosong karena perbedaan resolusi, mereka sudah menyediakan potongan gambar untuk mengatasi masalah tersebut. Gambar berikut adalah contoh pengimplementasian dari game milik Nightspade Nuclear Outrun.
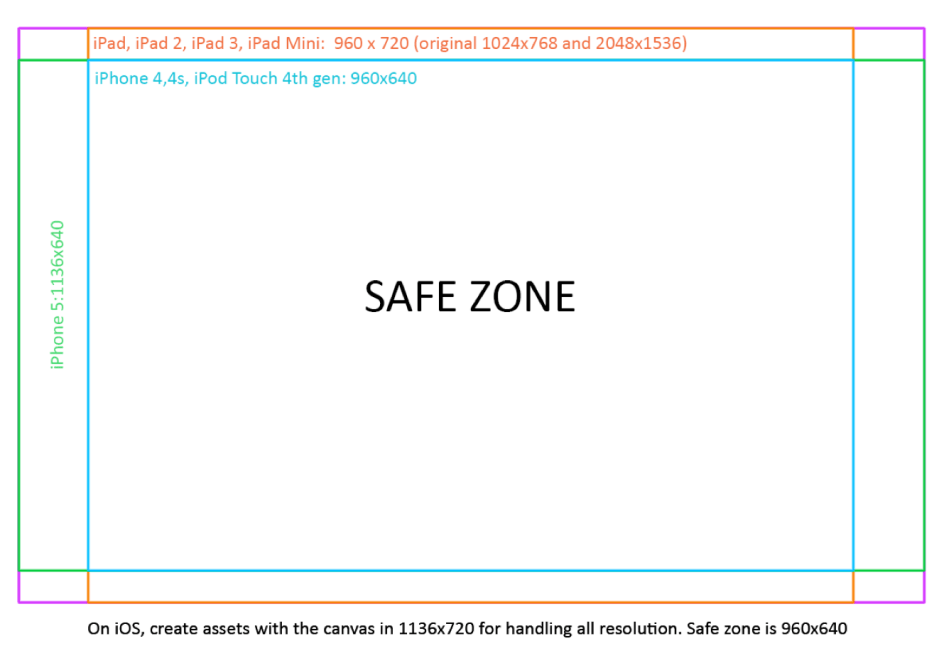
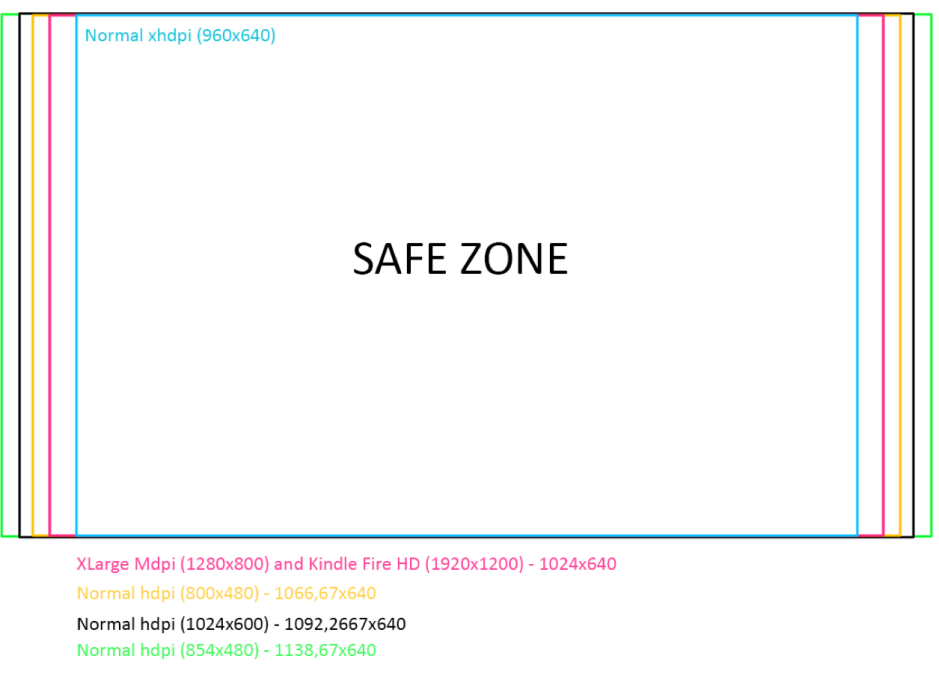
Dengan cara tersebut, gambar yang telah dibuat tidak akan mengalami stretching yang membuat gambar jadi terlihat tidak proporsional. Elemen tambahan hanya akan muncul jika terdeteksi resolusi yang berbeda. Gambar di bawah adalah guideline safe zone yang bisa digunakan.






Mantep nih postingannya Dam!
Butuh banget buat mendesain game dengan cara yang cerdas seperti ini.
SukaSuka
Safe zone rasanya solusi yang tepat untuk game development. Untuk web dev sekarang marak yang diistlahkan ‘responsive design’ yg sebenarnya gabungan dari adaptive dan relative. Karena web dev bersifat online jadi pasti sama halnya bakal dipake di berbagai resolusi device dan os yang berbeda. Apa di game dev ga ada hal yang serupa?
SukaSuka