Lima Elemen Dari User Experience Design
Di tulisan saya sebelumnya tentang mental model, ada yang bertanya mengenai User Interface. Sebelumnya saya juga pernah membahas bedanya UXD dengan UID di sini. User Interface adalah bagian dari User Experience, tapi User Experince itu jauh lebih besar dari sekedar User Interface saja. User Experince Designer bertugas untuk memastikan Business Goals bertemu dengan User needs. Dan User Interface itu salah satu bagian dari hal itu.
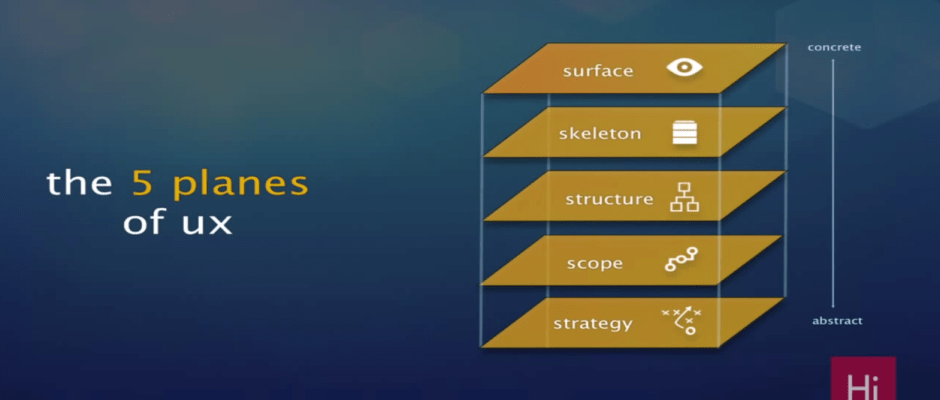
Untuk lebih jelasnya, saya ingin share lima elemen dari User Experience Design menurut Jesse James Garret yakni Strategi, Scope, Structure, Skeleton, dan Surface (sumber di sini). Kelima hal ini merupakan sebuah piramida dimana Strategi merupakan elemen yang paling abstrak dan fundamental sedangkan Surface adalah elemen yang paling kongkrit dan aplikatif. Nah User Interface itu adalah bagian dari Surface dimana untuk mencapai itu ada empat elemen yang harus diperhatikan terlebih dahulu.
Saya akan coba bahas singkat untuk masing-masing elemen. Nanti kalau ternyata banyak yang tertarik dengan topik ini lebih lanjut (kalau tertarik bisa comment di bawah aja yah), saya akan bahas masing-masing elemen lebih dalam lagi.
Strategi
Berbicara strategi, kita berbicara dua hal. User needs dan business goals. User needs kita akan melihat pihak yang akan menggunakan produk/sistem/app/game yang akan dibuat. Apa yang mereka inginkan, apa yang mereka butuhkan, apa yang membuat mereka bahagia, dan lain sebagainya.
Sedangkan business goals adalah apa tujuan atau value dari produk ini bagi organisasi/bisnis/client. Apa yang disebut dengan sukses bagi organisasi. Misalnya jika produknya menghasilkan uang, jika produknya sukses meningkatkan awareness masyarakat, produknya sukses meningkatkan efisiensi, dan lain-lain.
Kedua hal ini adalah fondasi penting yang harus ditemukan jauh lebih awal sebelum memulai mendesain apapun. Case-nya kalau pengalaman saya, misalkan ada client datang minta bikin game. Mungkin ada yang datang nanya “saya ingin bikin game kayak game x atau game y.” Maka biasanya saya akan tarik mundur dulu, game-nya untuk apa? Untuk siapa? Kenapa perlu bikin game. Karena belum tentu game x atau game y itu sesuai dengan yang sesungguhnya mereka butuhkan.
Scope
Strategi akan menjadi scope ketika kita telah mendefinisikan dan menemukan antara user needs dengan business goals yang diterjemahkan dalam bentuk requirement. Di fase strategi setelah menggali apa yang diinginkan oleh organisasi dan dibutuhkan oleh penggunanya, kita akan menentukan apa yang perlu dibuat.
Biasanya ada dua hal yang dilakukan pada elemen scope yakni menentukan kebutuhan fungsional dan menentukan kebutuhan informasi/konten. Kebutuhan fungsional (functional requirement) adalah daftar dari fungsi atau fitur yang bisa dilakukan oleh produk yang kita akan kembangkan sedangkan kebutuhan konten (content requierement) adalah daftar dari informasi apa saja yang akan ditampilkan dan dalam bentuk apa.
Fase ini adalah fase yang cukup kritis dan perlu dibuat dokumentasi yang jelas karena penentuan scope sering menjadi sebuah bom waktu yang siap meledak. Ledakan tersebut bernama scope creeping. Scope creeping adalah melebarnya scope yang dikerjakan sepanjang proses pengembangan karena banyak hal.
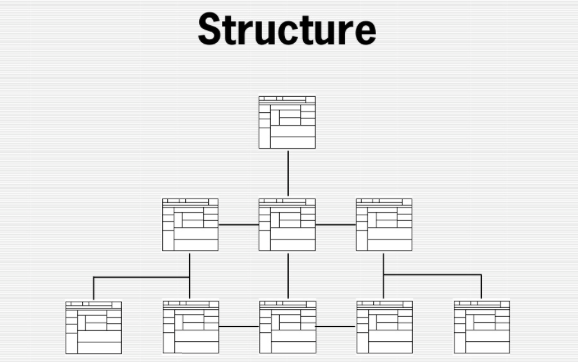
Structure
Element struktur adalah bagaimana user berinteraksi dengan kumpulan fitur yang telah kita definisikan pada elemen scope. Pada elemen ini, kita akan coba menerjemahkan kumpulan fitur yang sudah kita buat di functional requirement menjadi interaction design. Lalu kumpulan bentuk konten dalam content requirement diterjemahkan menjadi information architecture.
Interaction design akan membuat sekumpulan fungsi yang memiliki pola dan juga struktur. Kita akan menggambarkan apa yang akan terjadi jika user melakukan A, apa yang akan terjadi jika user tidak melakukan B, bagaimana sistem bereaksi terhadap repson user, dan lain sebagainya. Kita akan mendeskripsikan berbagai interaksi antara user dengan sistem kita untuk bermacam kondisi.
Sedangkan information architecture merupakan bagaimana kita mengorganisir dan mengatur informasi serta konten yang akan ditampilkan di dalam produk. Apa yang harus dilihat oleh user di layar A, seberapa banyak konten yang perlu ditunjukan, dalam bentuk apa konten tersebut ditampilkan, bagaimana cara mengakses konten tersebut, dimana konten disimpan, dan lain sebagainya.
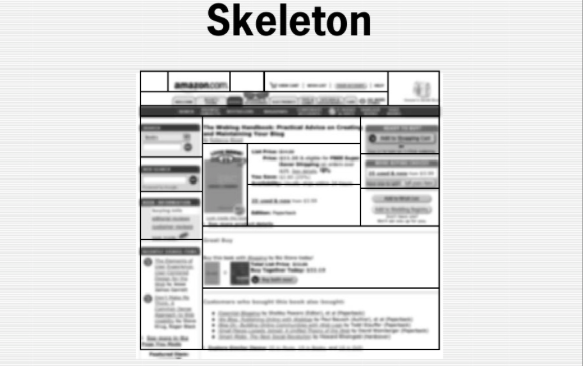
Skeleton
Di tahap skeleton inilah bentuk dari produk yang akan kita kembangkan mulai terlihat. Skeleton merupakan representasi dari produk kita. Skeleton akan memperlihatkan tombol apa akan berada dimana, di layar mana konten akan ditampilkan, seberapa besar ukuran konten yang ditampilkan, dan lain sebagainya.
Pada elemen skeleton, seorang UX designer yakni mengatur layar agar semua elemen berada dalam posisi yang tepat dan informasinya dalam proporsi yang baik. Tahap ini belum ada penggunaan photoshop, pewarnaan, animasi, dan lain-lain, tapi di tahap ini UX designer akan melakukan riset untuk memastikan semua komponen sudah memenuhi business goals dan user needs yang optimal.
Karena tidak hanya komponen di dalam layar saja yang membentuk sebuah skeleton, namun juga navigasi di dalam produk yang harus diperhatikan. Bagaimana cara user bisa mengakses informasi, bagaimana gesture yang paling sesuai untuk dilakukan dalam melakukan aksi di tiap layar, dan lain sebagainya.
Surface
Baru elemen surface, kita bisa melihat visual design. Kita bisa melihat konten apa yang ditampilkan, apa warna dari tiap-tiap elemen, bagaimana tiap warna mempengaruhi informasi maupun interaksi, dan lain-lain. Di sinilah warna, gambar, typography, animasi, efek, dan berbagai komponen visual lainnya akan dikembangkan.
Kalau di awal saya sempat mention tentang pertanyaan mengenai User Interface Designer, di sinilah seorang UI Designer mulai berkreasi. Di sini pulalah seorang programmer mulai menulis code untuk menghidupkan fungsi-fungsi yang sudah dirancang.
Elemen surface bertujuan untuk mendukung bagaimana konten disajikan, bagaimana menunjukan interaksi dilakukan melalui rentetan data, konten, dan informasi, dimana kota bisa melihat kognitif dari user beraksi, dan lain-lain.
Itu tadi tulisan singkat saya sekilas mengenai elemen pada UX Design. Tiap-tiap elemen masih memiliki banyak sisi yang bisa dibahas dan kita pelajari bersama-sama untuk bisa semakin memahami dan mempraktekan UX yang baik. Setelah itupun masih ada riset dan analisis lagi loh. Saya sendiri juga masih belajar banget dan mencoba mengaplikasikannya ke proyek-proyek yang dikerjakan di Arsanesia. Sembari belajar, sembari mengingat kembali banyak banget kesalahan yang pernah dilakukan di Arsanesia yang terjadi karena belum memahami konsep UX yang baik. Next time kalau banyak yang berminat dengan topik ini, akan saya kupas masing-masing elemen di postingan blog berikutnya.
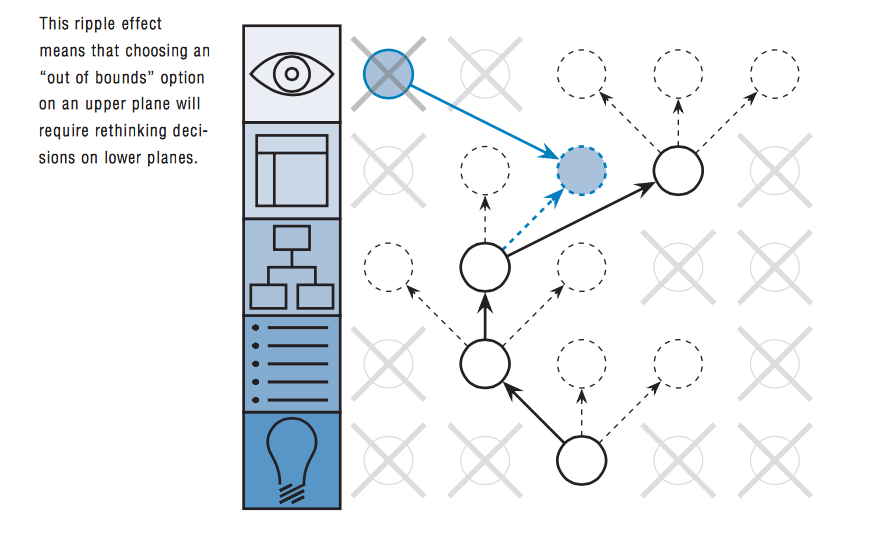
Yang jelas mengapa penting untuk memahami ini karena setiap pilihan yang kita ambil dalam suatu tahapan, akan mempengaruhi pilihan kita di tahap berikutnya. Akan ada fitur yang bisa dan tidak bisa kita pilih jika kita sudah menentukan sebuah scope. Dan kita tidak bisa mengubahnya begitu saja di tengah jalan karena akan menimbulkan efek berantai kepada fitur lainnya.
Semoga bermanfaat, mari sama-sama belajar. Dan kalau ada teori atau konsep yang salah, mohon diingatkan. Kalau mau diskusi terkait UX atau product/game dev juga dengan senang hati 🙂
*sumber gambar diambil dari sini








Terimakasih Pak, sangat membantu saya dalam memahami UX lebih dalam, kebetulan lg punya tugas untuk memperhatikan UX dalam pengembangan media pembelajaran. Saya tunggu materi tentang UX yg lain ya…..sukses selalu
SukaSuka
Semoga bermanfaat yah. Kapan2 saya share artikel ttg UX lagi 🙂
SukaSuka
mas, udah di post bahasan yang lebih dalam lagi ? kalo sudah minta link nya yaa. menurut saya ini sangat membantu. anda bisa meringkas lalu anda terjemahkan ilmu yang ada dengan mudah untuk di pahami. ciptakan UI UX Designer indonesia. Makasih mas.
SukaSuka
Ah iya belum sempat 🙂 Nanti deh saya jadwalkan
SukaSuka
Siap mas. Saya tunggu link nya 🙂 . mas, ada bio gak ?
SukaSuka
Terimakasih atas postingannya, cukup mudah d mengerti di bandingkan dengan membaca bukunya secara langsung. Dan kebetulan smester ini saya belajar tentang IUXD dan postingan ini cukup membantu. Di tunggu lanjutan postingannya 😀
SukaSuka
Semangat 🙂 coba cek channel ku juga di youtube, aku bahas tentang UX juga
SukaSuka
Halo mas,
Pertama kali saya ketemu sm mas adam 4 tahun lalu nih, di genius club.
Dilanjut ya mas artikelnya, soalnya lagi proses pembuat skripsi nih dengan judul Analisi UX Game CSGO dengan metode yang mas bahas.
Trims.
SukaSuka